👋, I'm back with another article for you guys. In this blog, we are going to talk about the very basic yet important and useful things in React known as Props and State. You cannot have an application in React where both of them are missing.
Outline
- What are props?
- How to use props in our code using functional components?
- What is the state?
- How to use and update the state in functional components?
- Conclusion
Let's get started with the nitty-gritty stuff 😍
What are props? 🤔
Props are short for properties. In simple words, props are JavaScript objects that are used to transfer data from the parent component to the child component.
The data flow using props in React is only a uni-directional flow. That is you can only transfer data from the parent component to the child component. Transferring data from the child component to the parent component via props is not at all possible.
How to use props in our code using functional components?
Code Example 👇.
Let's say we have two components App and Greetings. App uses the Greetings components and the Greetings component will display the greetings.
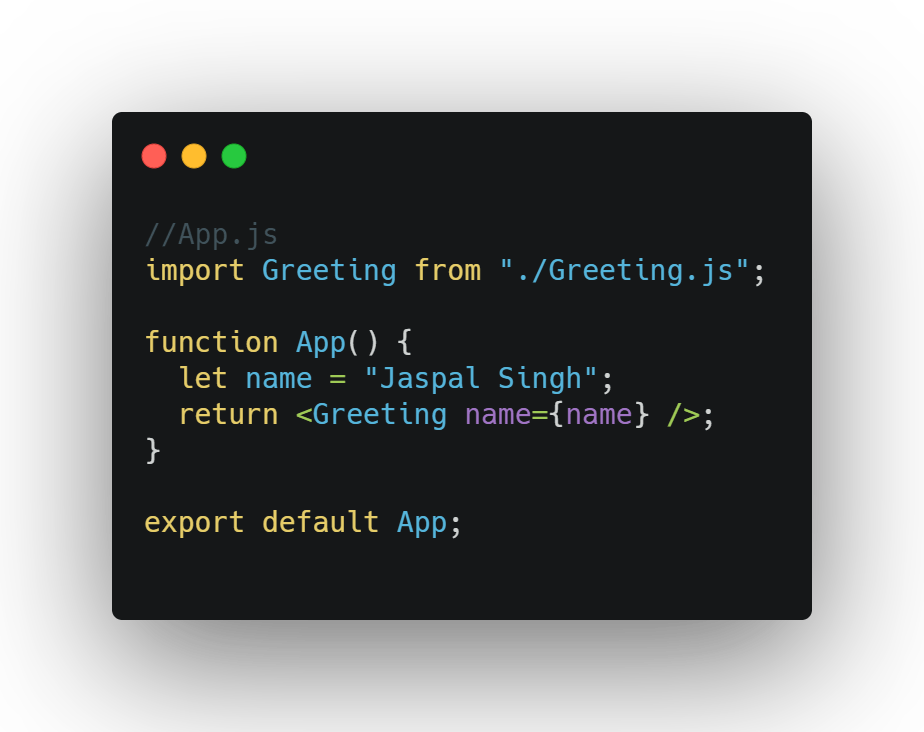
- App.js

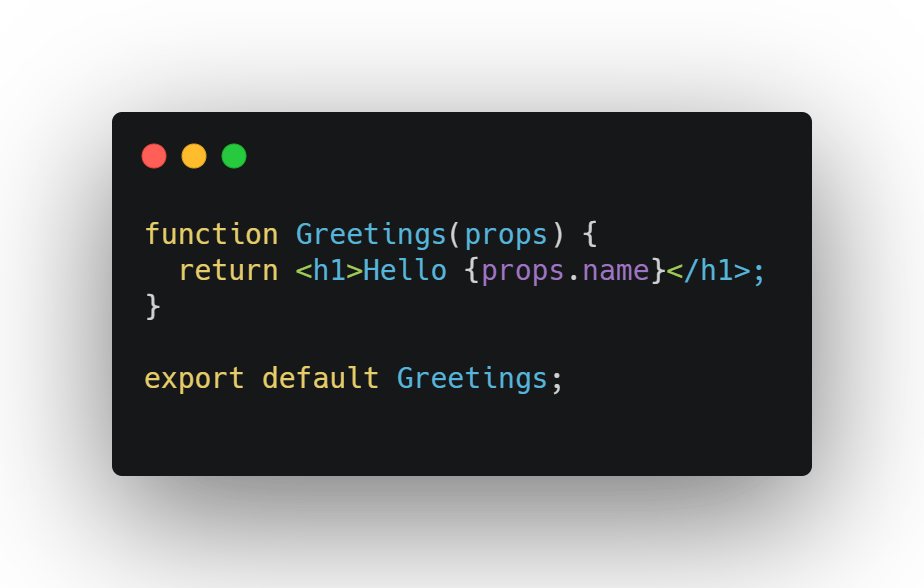
- Greeting.js

Here in the App component, we are passing the name prop with the string value to the Greeting component.
- Output

The Greeting component receives the prop as an argument. Now, to access the name in props we will use the dot(.) notation (eg: props.name);
You can pass any time of data down to the children using props. It is not only restricted to the strings, you can pass integers, objects, etc.
What is the state?
The state is simply a way in React that components use to manage their data. The state is not the same as props because you cannot use the state to pass data down to the child components. Yet, components can use the state to create, update and manage the state internally.
How to use and update the state in functional components?
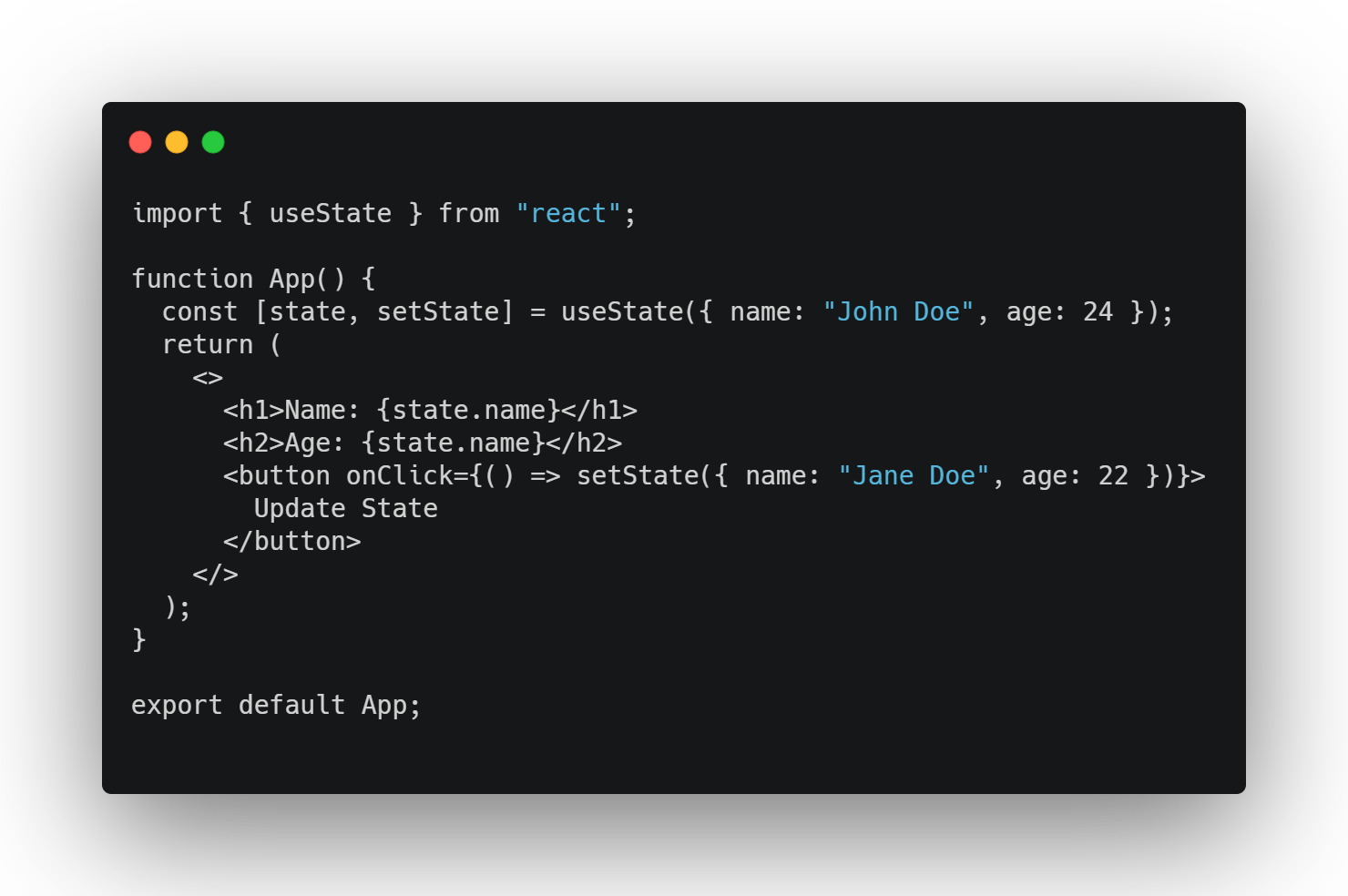
Example Code 👇

First of all import the useState hook from react to make our stateless functional components stateful.
Now, the useState accepts an initialState as an argument and it returns an array of state and a special function to update the state. we will talk about this function later.
You can access values of state as {state.name} etc.
Updating a state
To update the state useState gives us a special function. We should only use this function to update the state
eg: setState({name: "Whatever", age: 21}) instead of doing state.name = "Whatever";
You must be wondering Why? Right? Let's see
First of all, you should know what can cause the update to the state, a button click, input change, etc to name a few.
Now, whenever there is a change in data of state our component is supposed to be rerendered. This is where setState() function comes into picture. setState() function is the way via which React gets to know that state has been updated and component needs to be rerendered now.
You can refer to the code snippet above to update the state. We are using static values to update state but you can play around with it in whichever way you want 😅
Conclusion
- Data flow in React is unidirectional.
- You cannot pass data from child to parent.
- Props are used to pass data from one component to another and they cannot be modified.
- State is used to manage data and can be modified by the components internally.
- You should only use the setState function to modify state so that re-rendering of the component can take place
P.S:-> It is not mandatory to name the function as setState you can call it whatever but make sure you remain consistent with it for eg if you have done something like const [data, setData] = useState(initialState); Then use setData to update the state
I hope I was able to deliver something good to you guys ☺. Feedbacks, suggestions, etc are always welcomed.
Have a fun and safe time and Thank you so much for dedicating your time to go through this blog ❤.
Let's Learn and Grow Together. Adios amigos/amigas hasta la proxima vez 💜☕
