Table of contents
What is a web server?
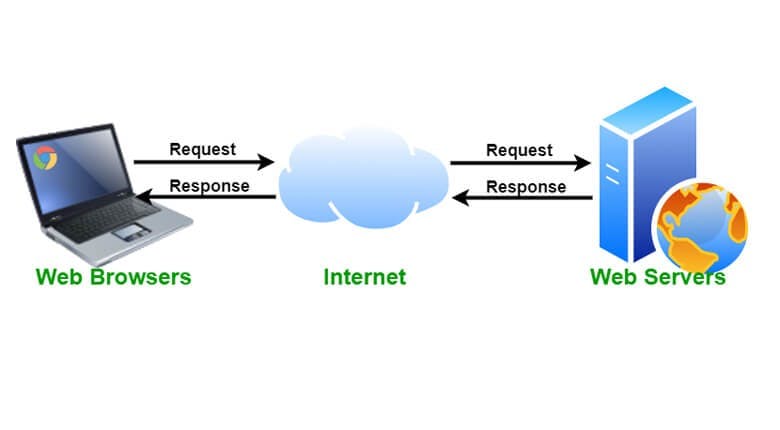
A web server is a tool that allows us to serve the client with the data that he/she has requested. Web servers follow some communication protocols such as HTTP, HTTPS, and many more. Web servers can be considered good examples of client/server software because the software part of the web servers allows users to interact with it. Whereas, the hardware part is used to store and exchange data.

Examples of web servers

- Apache HTTP Server Apache is the most famous web server out there. Most of the hosting websites use apache under the hood as their server which is integrated with the Cpanel on those websites to allow user interactions

- Nginx is another open-source web server but it differs from Apache in terms of its architecture. Along, with that Nginx has some other great features such as reverse proxy and you can even use it to make a remote local server.

- Live-server The live server is a famous VS Code extension developed by Ritwick Dey that allows you to view HTML files in a browser in a similar way as an actual web server will serve. It allows developers to get rid of a boring manual refresh to view updated UI in the browser whilst building websites.
HTML

HTML stands for Hypertext Markup Language. It is considered a blueprint for websites. Whatever content you have on a webpage is constructed using HTML. HTML has a set of tags that we use to structure our content on web pages.
HTML5
HTML5 is the current version of HTML and it contains some latest tags that are used as semantic tags. It has got new tags such as
etc.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Page Title</title>
</head>
<body>
<img src="" />
<h1></h1>
<h2></h2>
</body>
</html>
Now, let's go over this structure line by line.
:- This line tells the browser that it is an HTML document and its version is 5.
< HTML lang="en" >:- This is the parent element of the HTML document and the attribute lang=" en" states that the language of our webpage will be English.
< head >:- All the information wrapped in the head tag is basically for the web browser and search engines. All the information such as the path to the stylesheet, the title of the web page, and data for crawlers everything is composed inside the head tag using relevant tags.
< body >:- The body tag is the main juicy part for us. Everything that is wrapped inside the body tag is what we see on our webpage. This can be considered as a parent element for our main content.
< img >:- Image tag is basically used to display images on our webpage. src attribute in the image tag is used to provide the location (local or remote) of the image to be displayed
< h1 >:- H1 tag is used to make a text look like a heading on a webpage. Not only that it is the biggest heading in HTML but it also tells the search engines and browsers that it is the most important heading on the website.
Thank you so much for reading through the article I hope it gives you a high-level overview of web servers and HTML
Let's learn and grow together. Keep learning ❤️
